在web开发中,CSS3是一个绝对棒的技术。渐变、框阴影、文字阴影的增加。使用CSS3,现在可以用简单的HTML标签创建非常漂亮的CSS3 Button。我们爱CSS3按钮,因为它可以减少网站的开发时间。为什么呢? CSS3按钮仅仅需要几行代码,是完全可编辑和可定制的。您不必使用Photoshop创建一个新的按钮和新标题。有一件事你需要担心的事是IE浏览器对CSS3的支持。 IE对CSS3的支持不够好,有趣的是它也支持供应商特定的样式(-moz和-webkit和-O前缀)。所以,如果你想在IE7和IE8上实现CSS3按钮,您可以创建一个备用的。
不管怎么样,你可以着手写自己的CSS3按钮,也可以现在就使用下面例子的精心设计的CSS3按钮。基本上您只需复制并粘贴到你的CSS文件,并正确的使用HTML标签,开始取代现有的基于图像的按钮。 CSS3提供了更灵活,可扩展,可定制和可编辑的按钮。
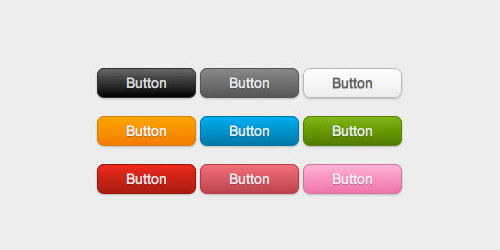
一,漂亮的 CSS3 按钮

二,放射效果按钮

三,立体效果按钮

四,带伪元素的按钮

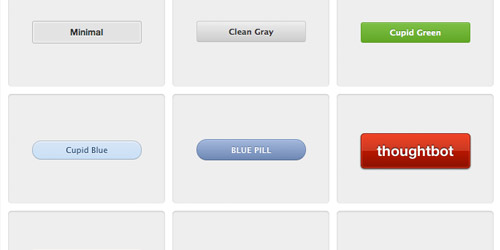
五,GitHub格式的按钮

六,社交媒体按钮

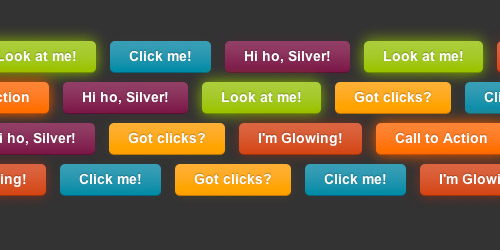
七,糖果风格按钮

八,基于RGBA透明效果的按钮

九,各种CSS3按钮

十,3D效果按钮

以上的CSS3 Button可以直接使用,非常方便。


